Oct 15, 15日付をfor文でまわして作成している部分の、日付dをdocumentwrite ()する際に<a>タグで囲ってあげればいいと思います。 >Aug 26, 13jQueryで縦型カレンダーを作成 Category: Web関連 / Web関連の備忘録 カレンダーの表を作る際、曜日の指定が面倒でしたのでjQueryでカレンダーを作成してみました。 jQueryは、Google Hosted Libraries の バージョン1111 を使用。 ★バージョン211でも動作確認。Jan 07, 21createProcess関数でカレンダーを作成し、id="#calendar"にカレンダーを設定します。 ・カレンダー作成 createProcess関数 引数:year(年)、month(月)

21年4月始まり エクセル年間予定表3 ビジネス プリントアウトファクトリー Myricoh
Html カレンダー スケジュール 作成
Html カレンダー スケジュール 作成-Jan 23, 19Web制作におけるスケジュール作成の手順 どういうことかというと、例えばデザインが終わらないとHTMLテンプレートは作れませんよね。でもデザインが決まってしまえば、その下の階層の展開デザインは2人デザイナーがいれば並行して同じ時期に2つのMar 21, 18jQuery カレンダープラグイン FullCalendar ~その1 スケジュール表を作成する~ jQueryや Momentjs を使用しなくなったバージョンVer431が公開されています。 Ver4の記事を作成しているのでリンクを貼っておきます。 現在の最新版バージョンVer390の




Googleカレンダーのカレンダー作成とwebページに埋め込む方法とレスポンシブ対応 Free Style
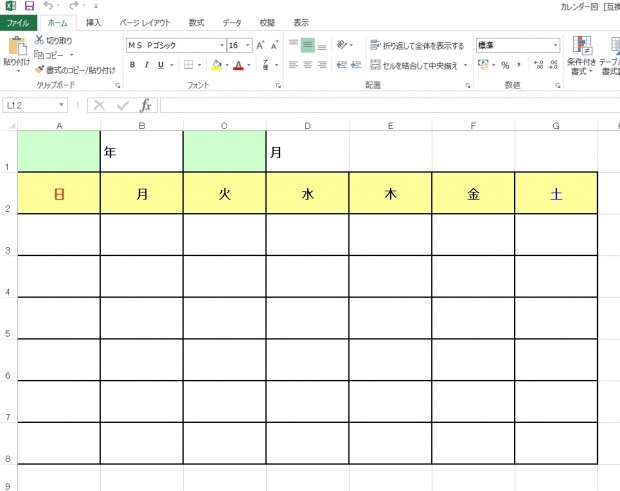
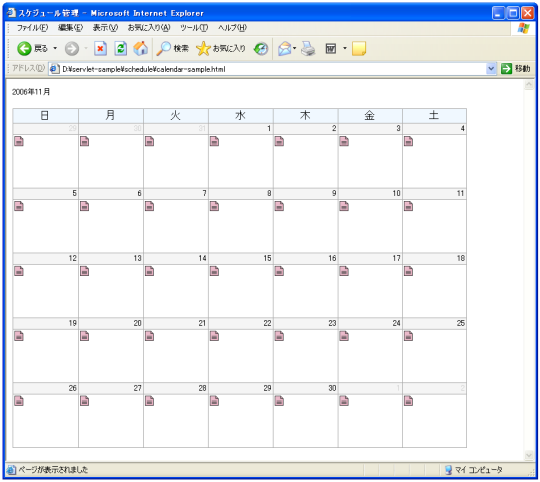
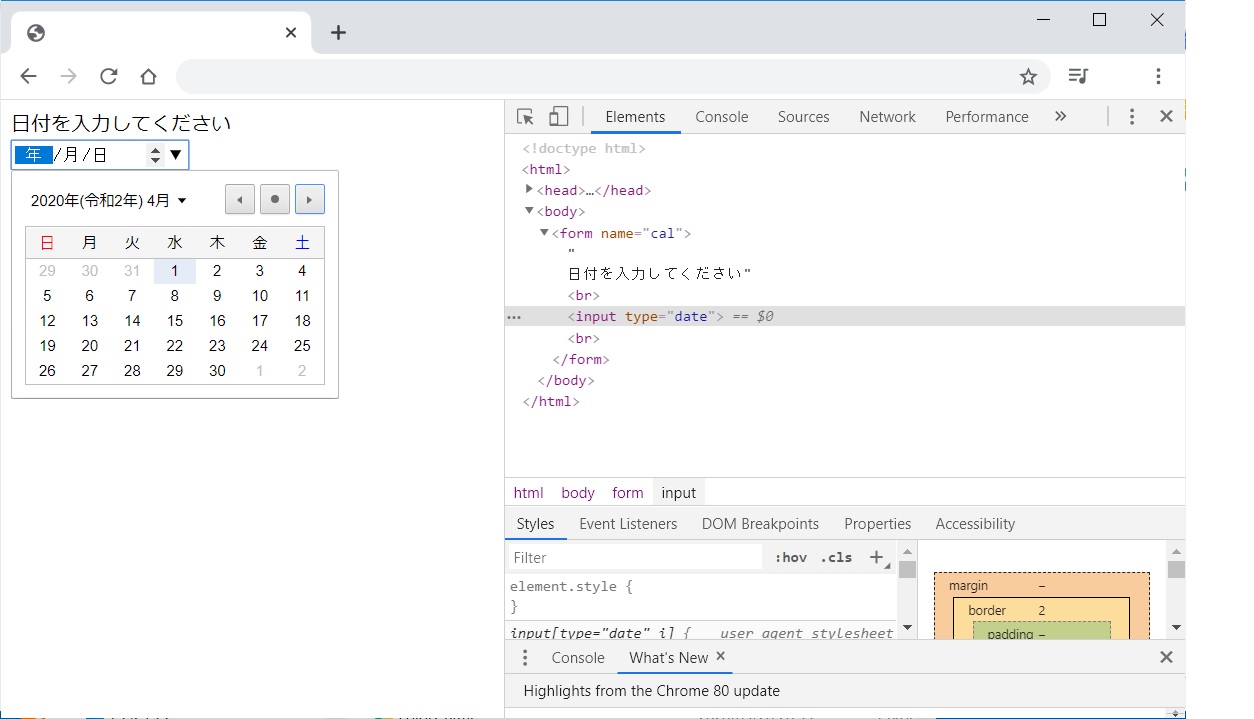
ここではWeb上でスケジュール管理を行うアプリケーションをサーブレットの機能だけを使って作成します。 スケジュール管理 事前準備 カレンダーの表示 日時を取得して表示する 月の変更処理 スケジュール登録画面の表示 カレンダーからスケジュールを呼び出す スケジュール画面でパラメータを取得し設定するMar 02, 17目次 step1レイアウトを作成する step2date 関数で日付を取得する step3取得した月初日の曜日を取得する step4カレンダーの最初のセルの日付を取得する step5セル b3 以降を自動表示させる step6日付の表示形式を変更する step7当月以外の日付を非表示にする step1Mar 30, HTML5ならタグだけでも使える もし、日付を入力できれば、簡単なカレンダーでも構わない、というのであれば、HTMLのバージョン5の機能により、Webブラウザが持っているカレンダー機能も利用できます。 なお、使い方は簡単
プチカレンダ デスクトップ上に表示する小さなカレンダで簡単なスケジュール管理も可能 (ユーザー評価: 35);*htmlから共通で使用するスタイルシート。 UI calendarjs カレンダーのUIを実現するためのJavaScript。テーブルの生成、セルの入力処理、イベント項目の表示・入力処理を行う。実際のデータの読み書きはcalendar_db_*jsのいずれかに依頼する。 holidayjs, calendar_db_*js「カレンダ」カテゴリーの人気ランキング ぱたぱたカレンダー 時計付きカレンダー (ユーザー評価: 0);
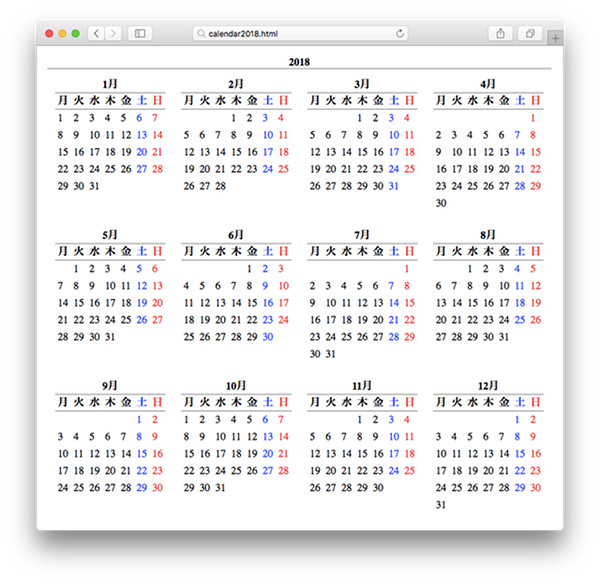
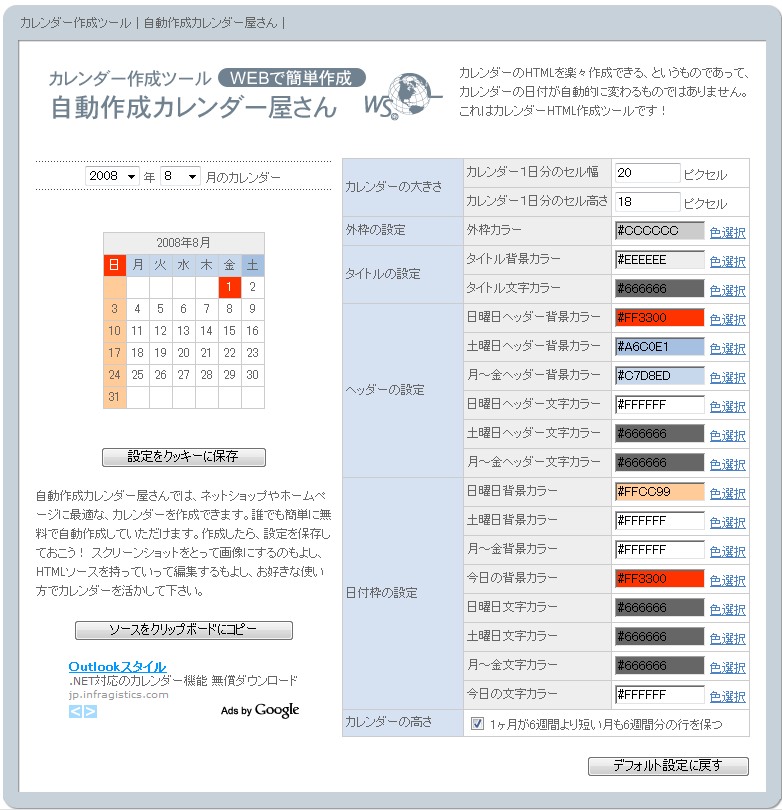
スケジュールの基本 ablog cmsでは、営業日やイベント予定を表形式で表示できる「カレンダー機能」も搭載しております。 エントリーとは別の、独自のメニューで管理します。 年月単位の一覧ページを作成したり、ひとつのブログ内に複数のスケジュールただ、上のSELECT文を カレンダーが必要になったとき毎回書くのは面倒 です。 ではどうするか?このカレンダー作成キッドは、お好きな月のカレンダーのソースを自動生成してくれるwebツールです。 htmlソースをそのままコピーできるので、お使いのホームページ作成ソフト上でも自由に編集していただけます。 普通のhtmlソースですので、日付が自動的に変わるものではありません。 まずは、年と月を選びましょう。



4 カレンダーの共有と表示 Google Workspace ラーニング センター




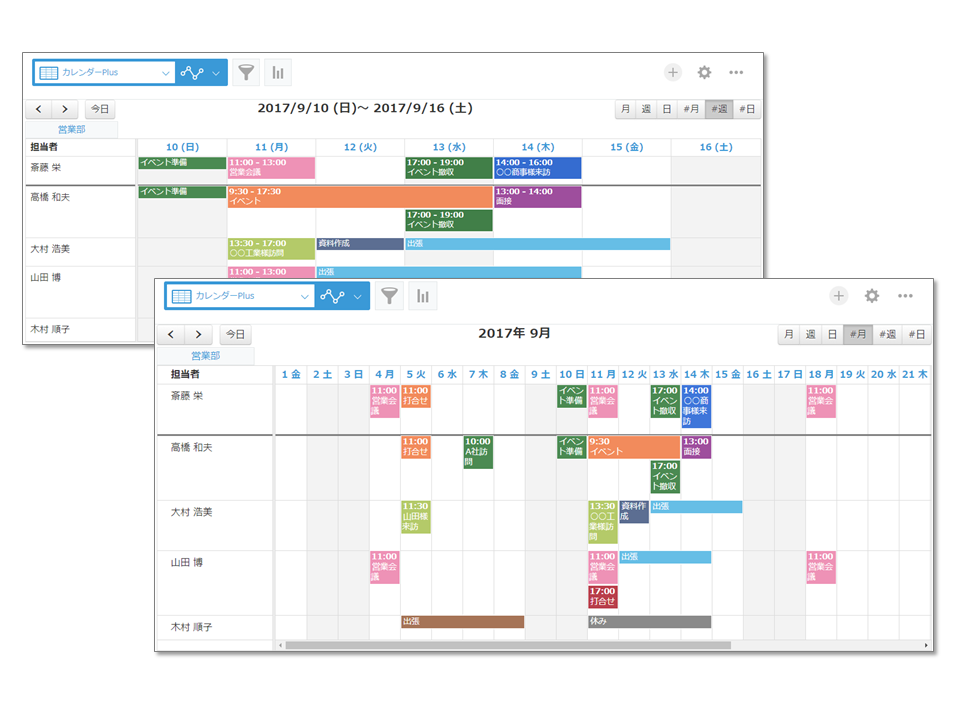
Kintoneプラグイン カレンダーplus ラジカルブリッジ Itでみんなに Waku Waku を
簡単カレンダー 簡単にホームページにカレンダーを設置できる サービスです 簡単カレンダーは3種類のサービスがあります タイプ1. 簡単利用版 HTMLソースをFeb 16, 12Html カレンダー スケジュール 作成 Html カレンダー スケジュール 作成 営業日程の更新をカレンダー表示にしていくという案件がありました。 カレンダー用のHTMLテーブルを都度起こすのは意外と手間なので 17年カレンダーをJavascriptで生成 こちらを元にHTML表の簡単作成ツールでは この、テーブルHTMLタグ作成ツールでは、次のHTMLタグを使用しています。 ブロック要素 <div>~</div>




動画 サンプルコード付き Phpカレンダーの作り方




曜日フリー 年間カレンダー 誕生日や記念日の一覧作成用 西暦なし 日付あり 曜日なし ちびむすカレンダー
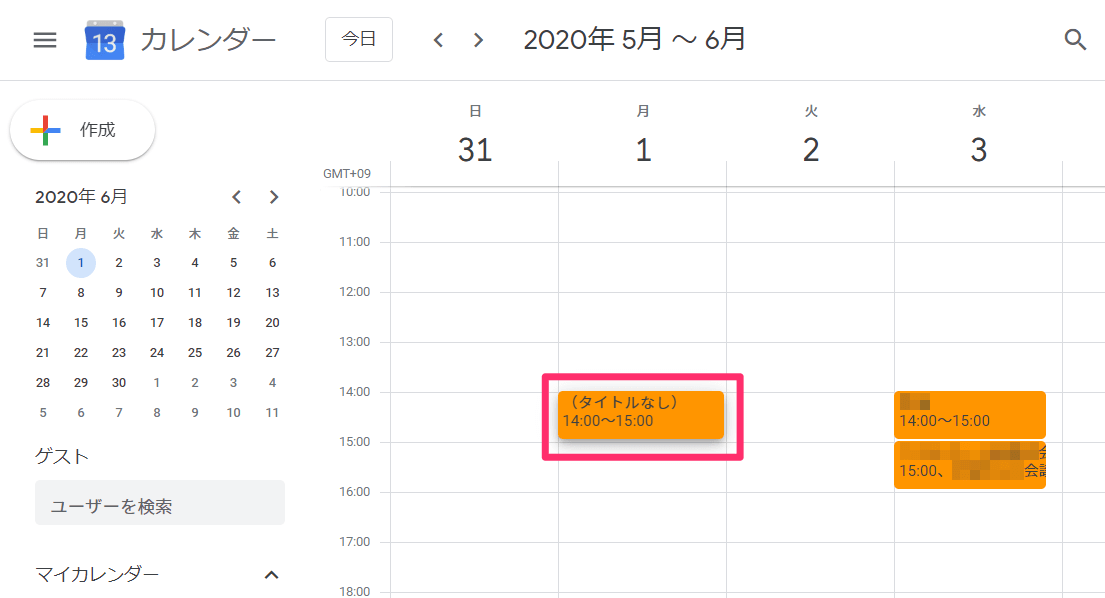
May 31, 17予約枠を作るには、Googleカレンダー上で予約を受け付けたい時間をクリックします。 ポップアップが表示されるので、一番上の予定|予約枠の予約枠をクリックして予約枠入力に切り替えます。 ここからだと繰り返しや時間単位の設定など、細かい設定ができないので、詳細を編集ボタンを押して、予約枠の詳細設定をおこないます。 タイトルで登録するOct 17, 19実際のカレンダーと近いデザインとなるように、カレンダー用のテーブルのcssを設定しましょう。 tablecalendar { width 100%;欠点はソースいじらないとスケジュール登録できないところか バージョン情報 ver15 Firefox, Google Chromeにもたぶん対応;




意外と知らない Iphoneカレンダー の便利機能8つ 同期も色分けも簡単 Time Space By Kddi




Filemakerでドラッグ ドロップ可能なスケジューラを実装する方法
Feb 14, 21Htmlの基本 Webページにカレンダーを設置する方法 ポテパンスタイル Html カレンダー スケジュール 作成 Html カレンダー スケジュール 作成Dec 23, カレンダー 予定表フリー(無料)のCalendar01スケジュールカレンダー・営業日カレンダーCMSに 日付ごとのフリーテキスト入力欄を追加したバージョン です。 管理画面で営業日、休業日、定休日設定の他に日付ごとに任意のテキストを反映可能です。 改行も維持されますので複数行での記述も可能です。 営業日カレンダーだけでなく、イベントカレンダーや予定表、予約管理




プチ スケジュール管理システム作ってみた Qiita




21年4月始まり エクセル年間予定表3 ビジネス プリントアウトファクトリー Myricoh
DATE('now', ' years') ) SELECT calendar_date FROM calendar;Oct 13, そこで今回は、HTMLを使ってカレンダーを作る方法や、カレンダーの埋め込み方法について解説します。 HTMLでカレンダーを作りたい方や、Webページにカレンダーを入れたい方はぜひ参考にしてみてくださいね。 目次 1 HTMLでカレンダーを作成する方法 11カレンダーの一覧を表示します。休日設定の起動時に表示されます。 ソートの順序は、Unicode順となります。 カレンダーの新規作成 カレンダーの新規作成を行います。 カレンダーの変更 カレンダーの変更を行います。 カレンダーの削除




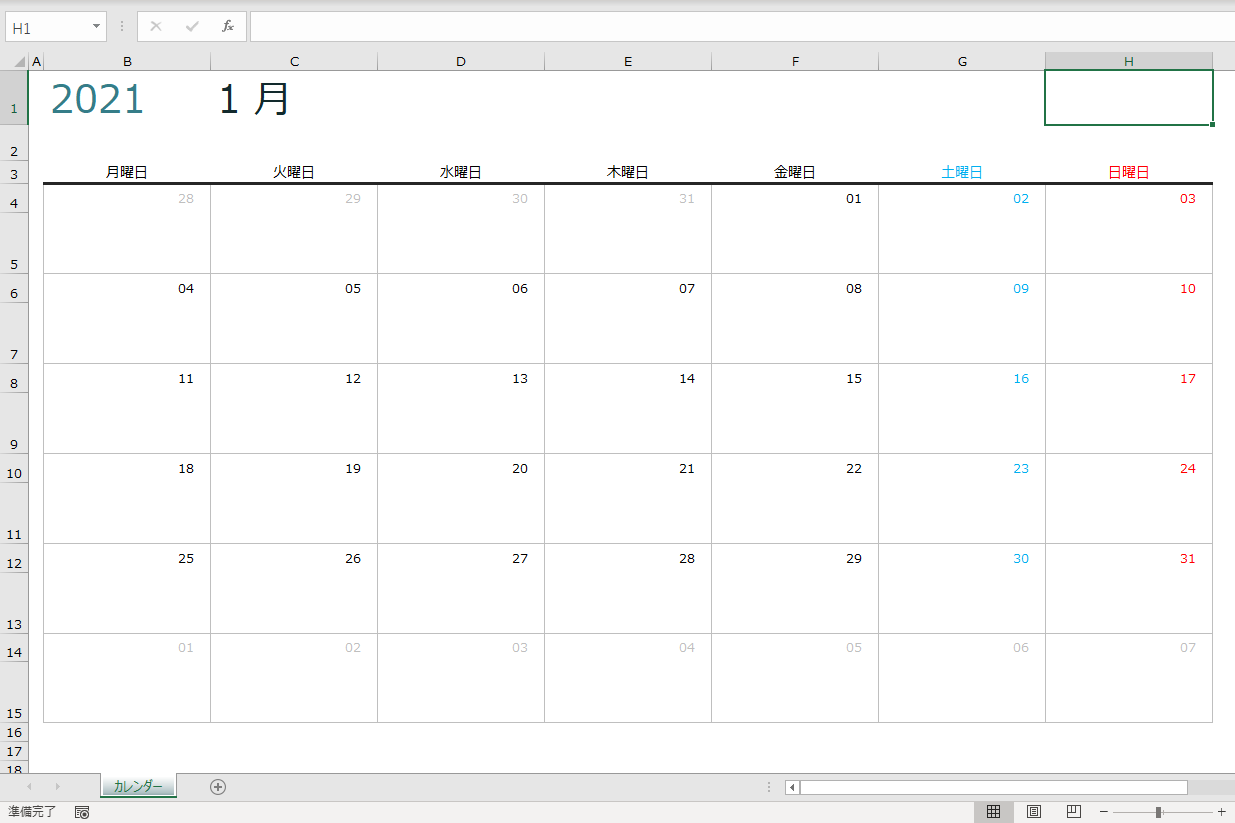
Excelテンプレート カレンダ テンプレート




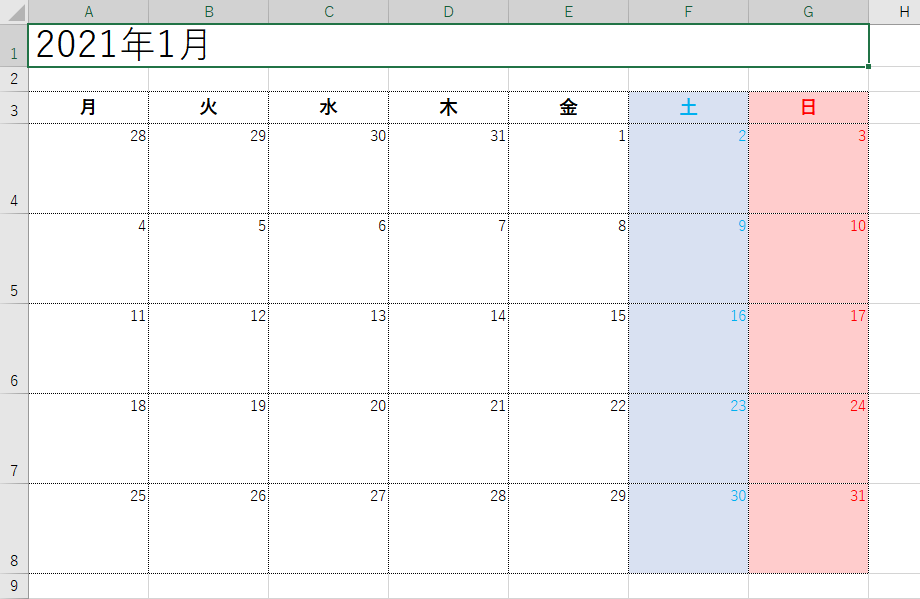
カレンダーをexcelで作る方法 21年版 できるネット
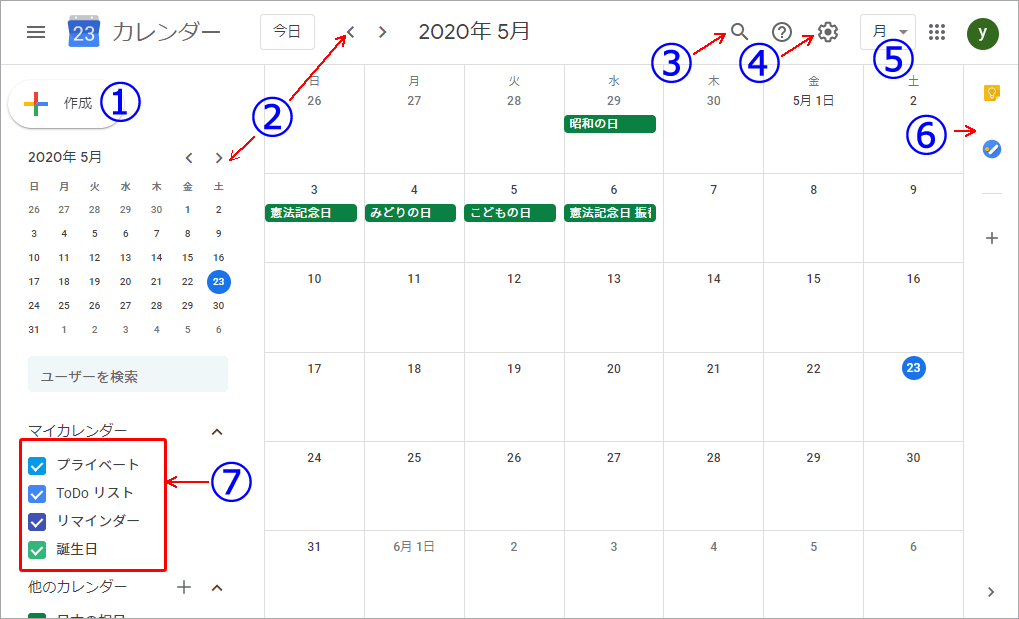
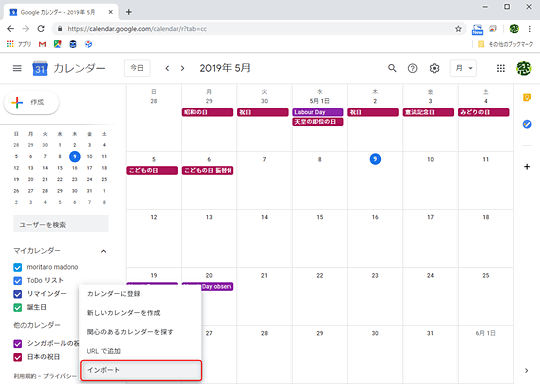
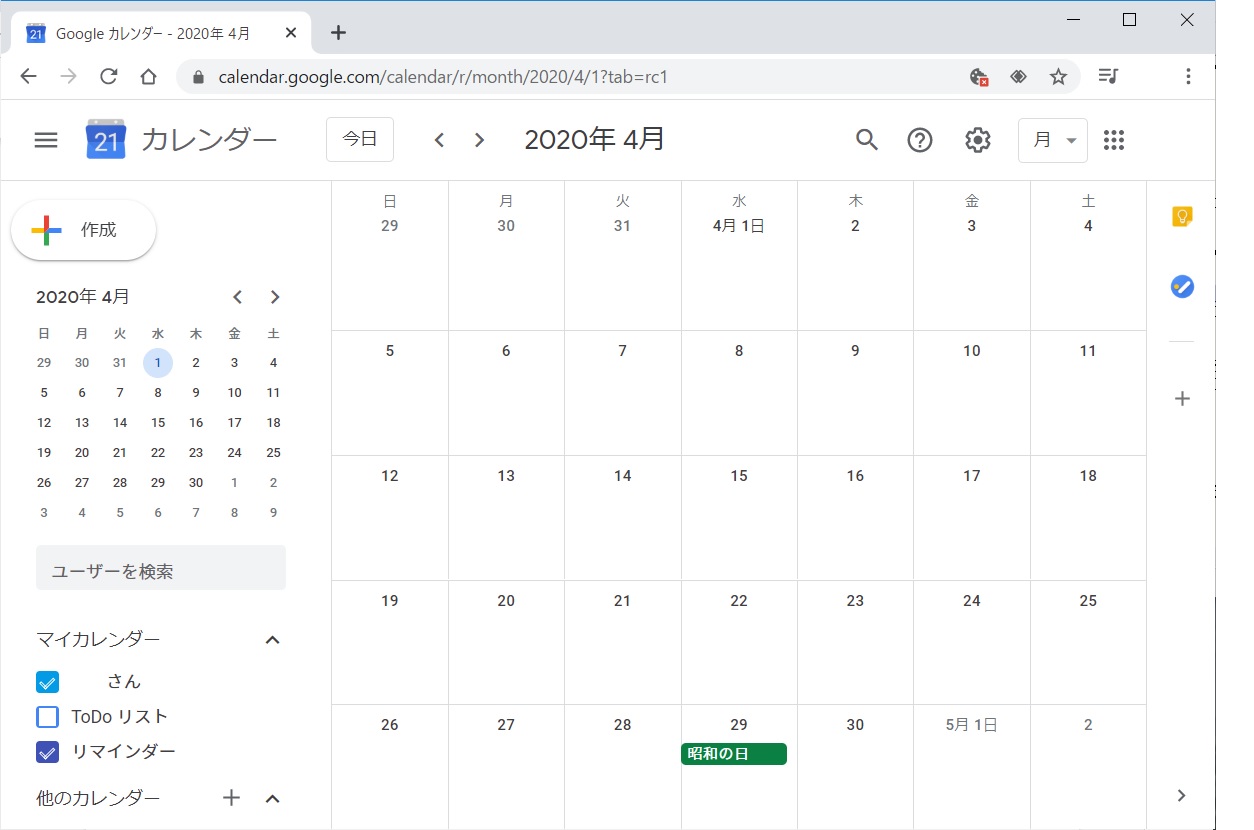
Oct 31, 10ブックマークを追加 カレンダー形式のスケジュール管理フォーム作成 その1 hatena chips 8 users hatenachipsblogfc2com 禁止事項と各種制限措置について をご確認の上、良識あるコメントにご協力ください 0 / 100 入力したタグを追加 twitterにシェア あとで読むMay 24, 19カレンダー用のHTMLテーブルを都度起こすのは意外と手間なので 17年カレンダーをJavascriptで生成 こちらを元にさせていただき、要件に合うようなツールを作成。 追加として欲しかった機能は以下 ・年月を選択して生成したい ・日本の祝日を取得手順1:下記のサイトにアクセスする。 ・ https//calendargooglecom/calendar/render?hl=ja Google アカウントでのログインが必要です。 手順2:サイトの右上にある、カギマークをクリックして、 「設定」をクリックする。 手順3:左側にある、ホームページに表示させる「カレンダーの名前」を クリックする。 ここでは、例として、「日本の祝日」を選びます。 手順4




超便利 Excel エクセル でのカレンダーの作成方法 Techacademyマガジン




タイムスケジュール表テンプレート 縦横 年間 月間 週間 Canva
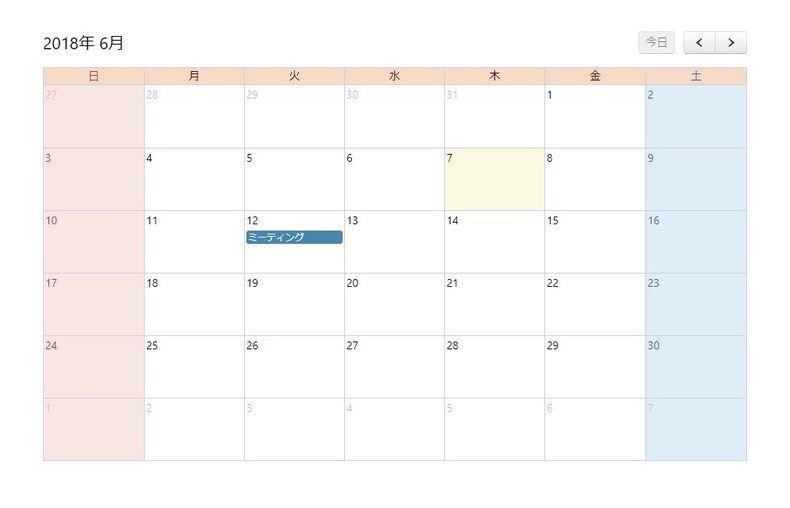
Oct 12, 適切な Html カレンダー スケジュール 作成 イベントカレンダーを作成する スケジュール表示 ドキュメント A カレンダーの表示 スケジュール管理 サーブレット入門 第1回 Phpファイルの作成 Phpとhtmlで祝日入りカレンダーを作成スケジュール管理の基本画面となる月単位のカレンダー表示をまず行ってみます。 どのような画面にするかを確認するために、まずHTMLでカレンダー画面を作成してみます。 calendarsamplehtml 取りあえず基本画面としてはこんな感じで開始します。} /* 行の最初のtdは日曜日なため赤く */ tablecalendar thfirstoftype, tablecalendar tdfirstoftype { backgroundcolor



Q Tbn And9gcq3fwxttgrxtdsiexsauvgdagciv1svnqqbvcsxlyhccxrsb1ma Usqp Cau




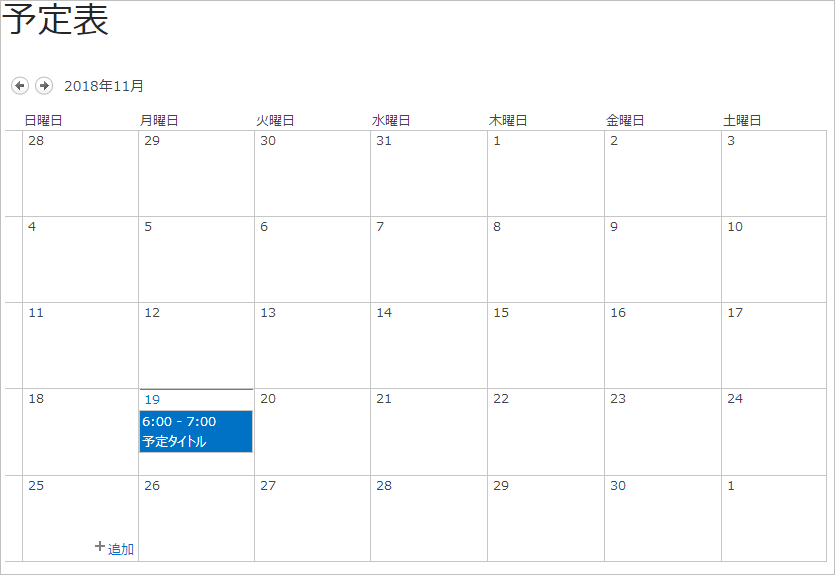
予定表にタイトルと場所を表示する
Jan 08, 18DATE(calendar_date, '1 day') AS calendar_date FROM calendar WHERE calendar_date <Jun 23, すごい Html カレンダー スケジュール 作成 Javascriptのfullcalendarライブラリでガントチャート アールエフェクト カレンダーの表示 スケジュール管理 サーブレット入門 カレンダー 予定表 シンプルなhtmlカレンダー Google Calendar Api V3で祝日表示 Php 営業日For (m = 0;



7 3 祝日や会社の予定を設定したカレンダーを作成する ファーストステップガイド 第3版 08 01 Intra Mart Accel Platform




一緒に作ろうhtml カレンダー作成 ジョイタスネット
Border 1px solid #CCC;Jun 17, 19カレンダーを作成していくことによってhtmlとcssを学べる作りになっている。 ではさっそくやっていこう。 準備編 1まずはデスクトップに新規フォルダを作成する。名前はCalendarでいいだろう。 2Calendarフォルダの中にcssフォルダ、imagesフォルダを作成} tablecalendar th, tablecalendar td { padding 8px;




カレンダーの表示 スケジュール管理 サーブレット入門



カレンダー 予定表
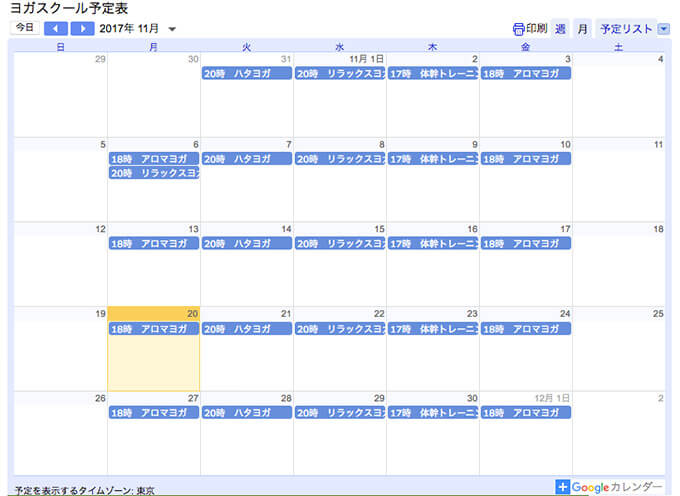
Nov 21, 17サイトなどでレッスンやイベントスケジュールのお知らせを簡単にカレンダーで表示したいなぁと思ったことはありませんか? 今回はGoogleカレンダーを使って、HTMLの知識がなくても簡単にカレンダーをサイトに埋め込む方法をご紹介します。Sep 10, Googleにログイン 112 Google カレンダーを表示 113 公開用のカレンダーを作成 12 Google カレンダーにスケジュールを登録しよう 121 登録するカレンダーを選択 122 レッスンを登録 13 カレンダーをWebサイトに埋め込もう 131 GoogleカレンダーのHTMLJan 05, 21table作成時に参考になるサイト 本題に入る、その前に。XPの公式サポートも終了し、HTML5+CSS3の普及が進んでいます。今更ながら、この技術でどんなtableが実現できるのか、とてもわかりやすく説明されていたサイトをまずご紹介します。 table専門参考




Google Calendar Api と Php で 予定の取得と追加をしてみるよ Php編 株式会社lig




ゼロからはじめるpython 2行で作るpythonカレンダー Tech
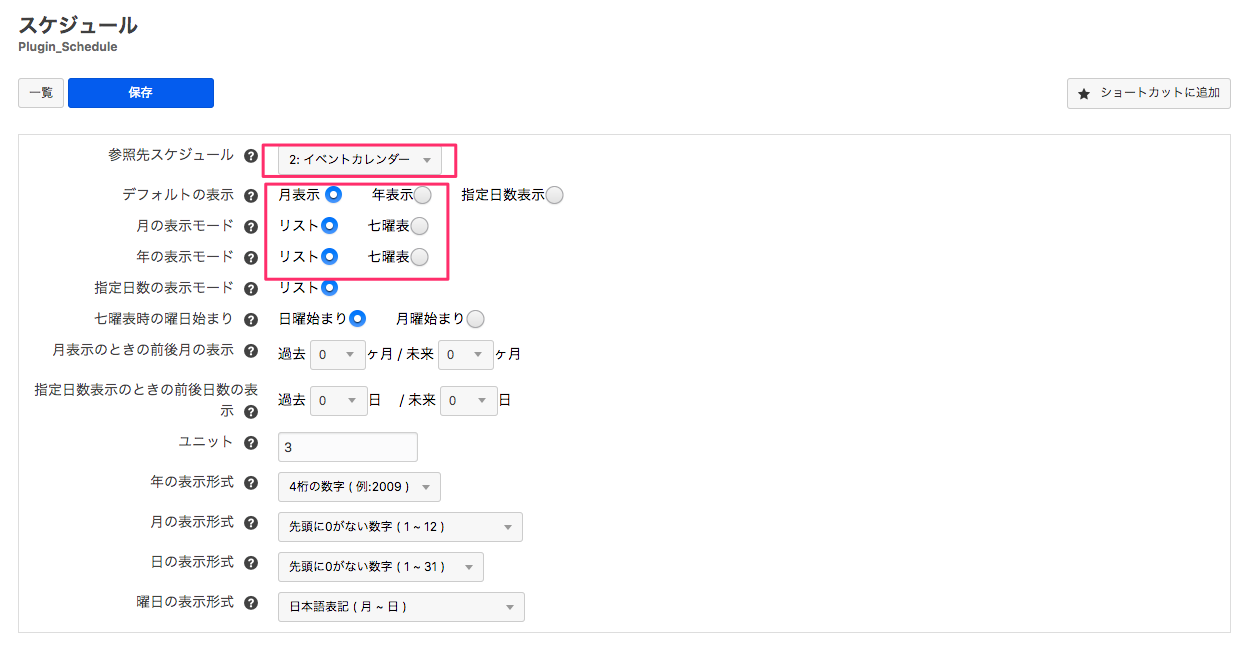
亡くなった日を 半角数字でご入力ください (例:西暦07年1月1日) 西暦 年 月 日カレンダーの色やフォントサイズ背景画像なんかが変更できます。 オリジナルCSSボタンを選択 上部デザインメニューを選択 注目ワード css / カレンダー / html / CSS / CSS / スケジュール管理 / 予約カレンダー /スケジュールの表示設定画面となります。以下の通り設定してください。 後半の、年・月・日・曜日の表示形式は、任意で構いません。 参照先スケジュール 関連付けるスケジュールセットを選択します。ここでは「イベントカレンダー」を選択してください。




カレンダーをexcelで作る方法 21年版 できるネット




営業日カレンダーを作成する スケジュール表示 ドキュメント A Blog Cms Developer
スケジュール・カレンダー2 スケジュール・カレンダー2 内容 HP上でカレンダーにスケジュールを作成表示します。 月毎にカレンダーを表示し、その中にスケジュールを書くことができます。 スケジュールの投稿、修正が月毎に一括して入力できます。 表示例 実際に動作しているサンプルが こちらにありますのでご覧下さい。 スケジュールM) { のループ内です。 リンク先はhrefで指定してください。 どのようなカレンダーをイメージされてますか? とりあえず時計付きカレンダー (公開 492k) プチカレンダ 3 《レビュー》 デスクトップ上に表示する小さなカレンダで簡単なスケジュール管理も可能 (公開 37k) 分別ゴミの日カレンダー作成




Filemakerでドラッグ ドロップ操作が可能なカレンダーソリューションを実装する方法




予定表の作り方 サイズ横向き Excel 03 初心者のためのoffice講座
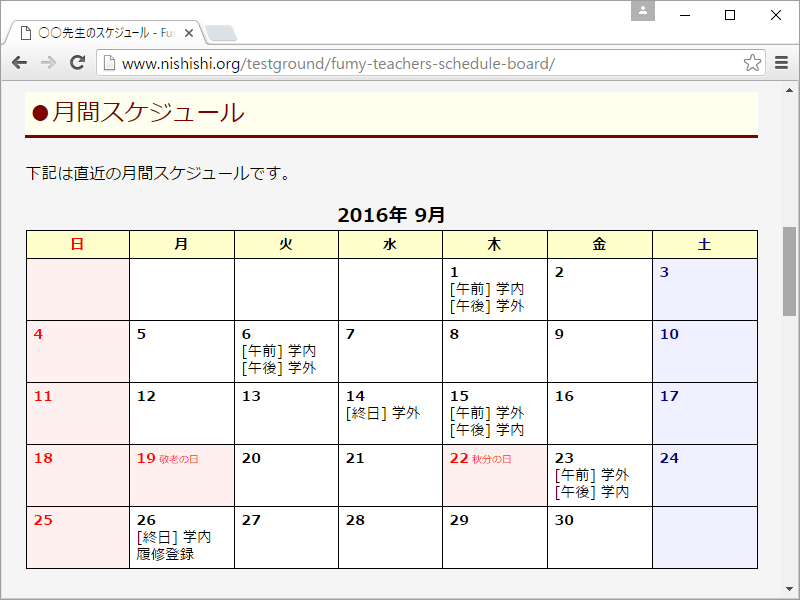
Aug 27, 18カレンダー形式でスケジュールを表示できる予定表掲示板フリーCGI「Fumy Teacher's Schedule Board」の公式配布サイト。月間カレンダーの表示のほか、週間汎用予定表や長期スケジュール表の掲載機能もあり。教員スケジュールの学生向け表示用にデザインされていますが、他の用途にも活用可能です。



Googleカレンダーをホームページやブログに埋め込む




Googleカレンダーをホームページに表示 スケジュールカレンダーを簡単作成しよう 予約ラボ予約ラボ



無料 営業日 店休日 定休日カレンダーの作成支援 ネットショップ用カレンダーをプレーンhtmlタグで作成




Google Meetをカレンダーに追加して招待 参加する方法 できるネット




プチ スケジュール管理システム作ってみた Qiita




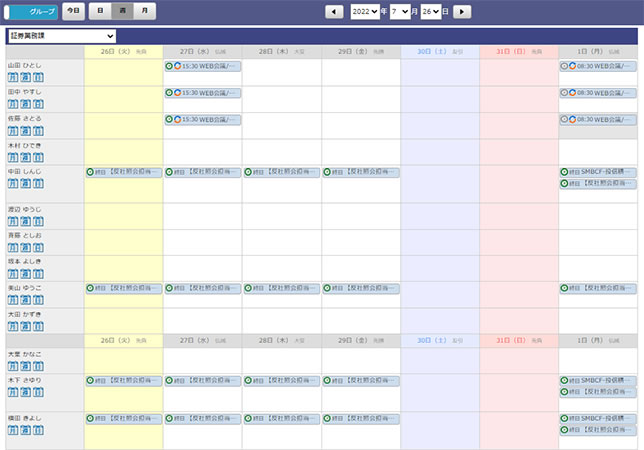
予定表 機能紹介 クラウドグループウェア Hotbiz8




21年版 カレンダー テンプレート エクセル版 自動祝日設定可 ビズルート




新卒 研修4日目 Html Cssでカレンダー作成 Javascript基礎 Webエンジニア1年目でございます




無料カレンダーアプリ決定版 Yahoo カレンダー 無料




まだカレンダー買ってるの スマホでもできる 家族カレンダー 簡単な作り方3選 Pr ベネッセ教育情報サイト




初心者向け Javascriptでカレンダー作成 サンプル Nyanblog




今さら聞けないgoogleカレンダーの設定方法と便利な機能を一挙解説 Makeleaps




まだカレンダー買ってるの スマホでもできる 家族カレンダー 簡単な作り方3選 Pr ベネッセ教育情報サイト




Google カレンダーに日本の祝祭日を表示したい カレンダーを追加する方法 窓の杜




カレンダーを表示できるレスポンシブ対応のjs Monthly Jsの使い方 Creative Rush フリーランスwebデザイナーのノート



Jquery Googleカレンダー風スケジュール表 タイムテーブル



第1回 Phpファイルの作成 Phpとhtmlで祝日入りカレンダーを作成 優しいphpとhtml5




Htmlでカレンダーを使う方法を解説 作り方や埋め込み方法など ウェブカツ公式blog




Googleカレンダーでブログやホームページに 予約表などのスケジュールを表示させる方法



とりあえず作ってみます Phpでカレンダーを作成




カレンダーを表示できるレスポンシブ対応のjs Monthly Jsの使い方 Creative Rush フリーランスwebデザイナーのノート




Google カレンダーをhtmlページに埋め込み表示する 第2回 プログラミングノート




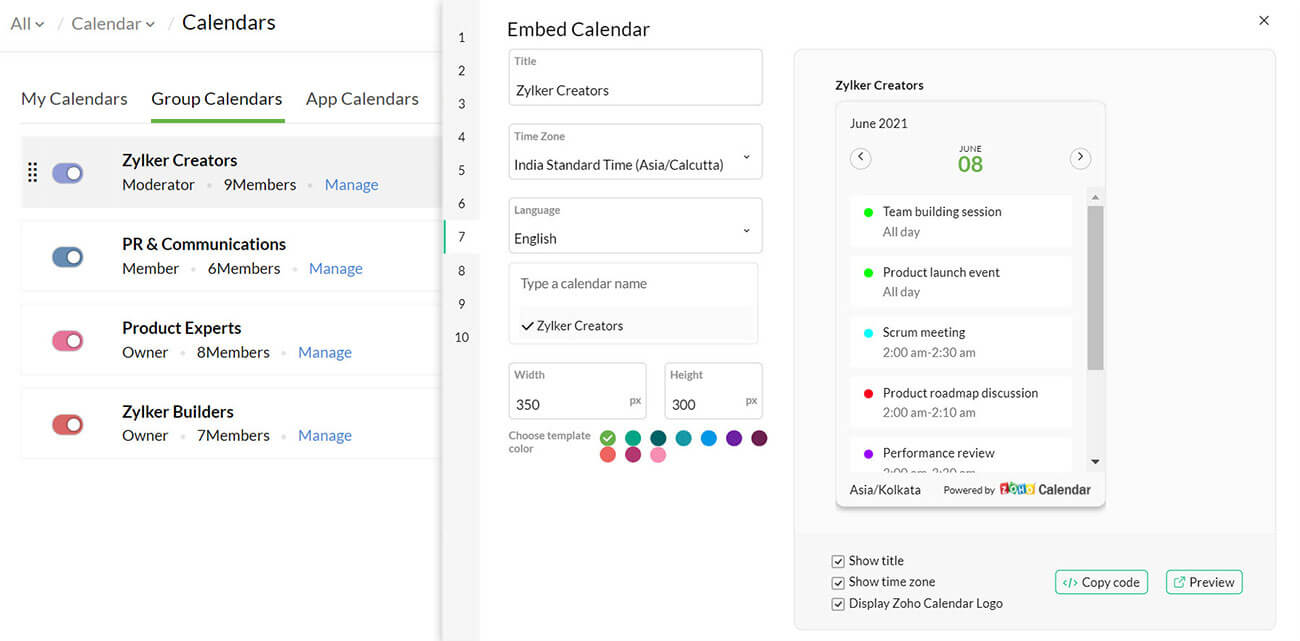
予定やイベントの管理 Zoho Connect



Php Phpで簡単なカレンダーを作成する方法 Raining




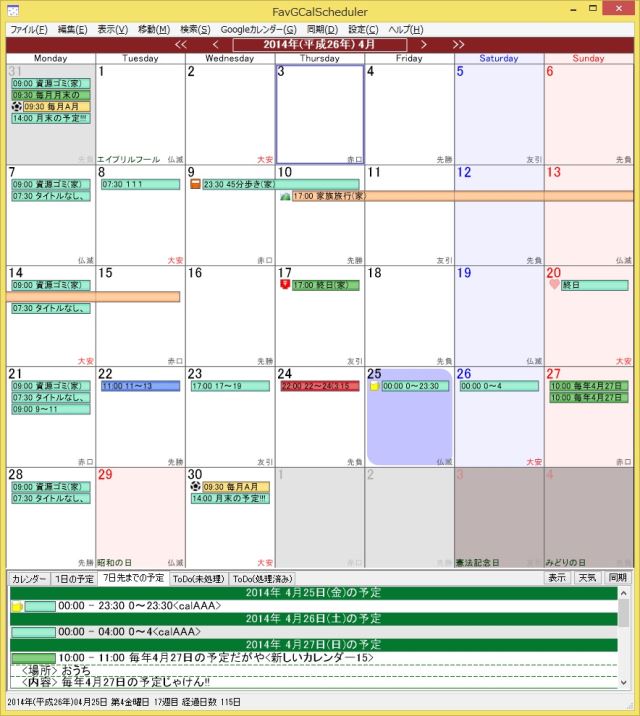
スケジュール管理 フリーソフト Favgcalscheduler




イベントカレンダーを作成する スケジュール表示 ドキュメント A Blog Cms Developer




とっても簡単 Googleカレンダーをホームページに埋め込みしてみよう ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ




Html カレンダーを実装しています Viewに表示させるところまでは出来ました Teratail



一緒に作ろうhtml カレンダー作成 ジョイタスネット




Javascript Jqueryプラグインの Fullcalendar を使ってカレンダーをサクッと表示してみる ドラブロ Let Bygones Be Bygones




Jqueryのプラグイン Fullcalendar を使ってwebページにカレンダーを表示する方法 Netコラム




Googleカレンダーのカレンダー作成とwebページに埋め込む方法とレスポンシブ対応 Free Style




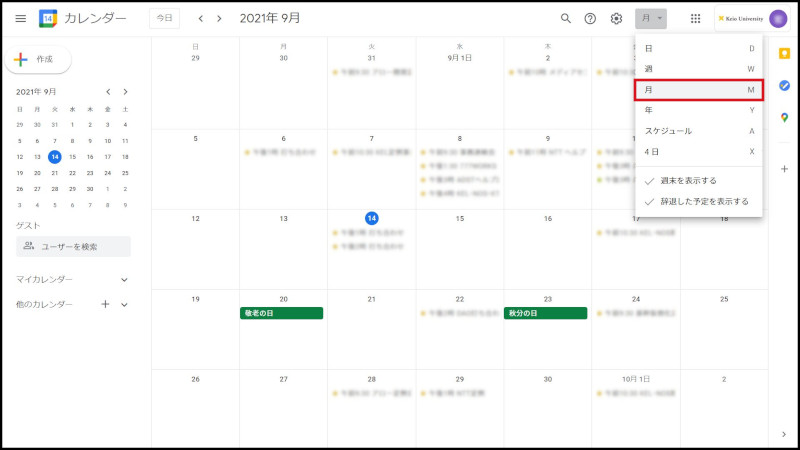
日 週 月単位でカレンダーを表示する 慶應義塾itc




エクセルカレンダーテンプレート21年 アラクネ



ジョルテカレンダー 手帳のようにスケジュール管理できる無料人気アプリ タスク管理や予定の共有も Google Play のアプリ




印刷用シンプルなカレンダー ご自由にお持ちください




Javascriptを使ったwebカレンダー 設置サンプル3種




ウェブデザイナーのおぼえがき 無料のカレンダーhtml作成ツール




Phpでカレンダーを作成 サンプルコード有 キノコログ



1




Htmlの基本 Webページにカレンダーを設置する方法 ポテパンスタイル




カレンダー作成トレーニング完成 弥生開発者ブログ




カレンダーを作成する Graycode Phpプログラミング




Htmlでカレンダーを使う方法を解説 作り方や埋め込み方法など ウェブカツ公式blog




カレンダーで日付を簡単に入力するwebページを作る 1 3 Codezine コードジン




Htmlメール作成 配信 次世代メール配信システムwill Mail




イベントカレンダーを作成する スケジュール表示 ドキュメント A Blog Cms Developer




シンプルなhtmlカレンダー Google Calendar Api V3で祝日表示 Phpコードサンプル 晴歩雨描




Htmlでカレンダーを使う方法を解説 作り方や埋め込み方法など ウェブカツ公式blog




Zoho Calendar カレンダーの共有と埋め込み




シンプルなhtmlカレンダー Google Calendar Api V3で祝日表示 Phpコードサンプル 晴歩雨描




テレワーク中の 在宅 出社 予定は チームカレンダー 機能でシンプルに共有 Google カレンダーのうまい使い方 5 G Suite 時短 コラボ仕事術 Internet Watch




フリーカレンダーは無料書き込みwebカレンダー




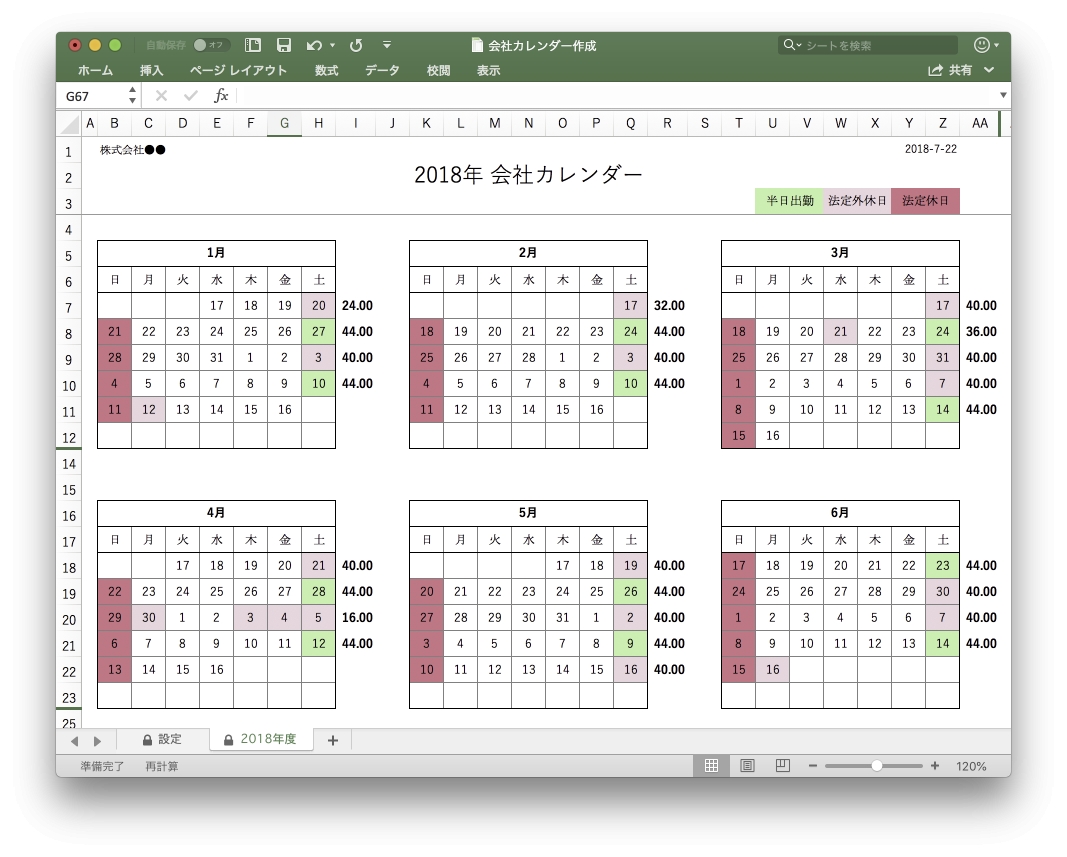
会社年間カレンダー簡単作成 Excel版 変形労働時間制に対応 無料ダウンロード Unlimitedのプレスリリース




Htmlでカレンダーを使う方法を解説 作り方や埋め込み方法など ウェブカツ公式blog




Calendar01 Php営業日カレンダー スケジュールカレンダーcms フリー 無料 版 Php工房



指定年月日からの横型の年間カレンダーを作成する Excel Vba入門




Javascriptを使った シンプルなカレンダーの作り方 株式会社lig



美しいuiの月間イベントカレンダー実装jqueryプラグイン Monthly Js Phpspot開発日誌




新卒 研修4日目 Html Cssでカレンダー作成 Javascript基礎 Webエンジニア1年目でございます




あなただけのオリジナルデザイン作成 css編集機能 スマホ対応



Search Q E5 96 B6 E6 A5 Ad E6 97 A5 Ab Ac 80 86 97 Ac Tbm Isch



Q Tbn And9gcrjy1iqzmcre5p2dnvzq8q81lpj2if9lspybuof5skpekapmyfl Usqp Cau




Djangoでカレンダーを作るシリーズ Narito Blog




スケジュール カレンダー表示cgi Fumy Teacher S Schedule Board にししふぁくとりー




Htmlの基本 Webページにカレンダーを設置する方法 ポテパンスタイル




まめわざの中身その1 Javascriptでカレンダーを作る 無料ホームページ作成クラウドサービス まめわざ



Css3メディアクエリでテーブル組のカレンダーをレスポンシブで縦型に切り替える Webopixel




イベントカレンダーを作成する スケジュール表示 ドキュメント A Blog Cms Developer




Calendar02 Php営業日 スケジュールカレンダー テキスト入力付 Cms フリー 無料 版 Php工房




イベントカレンダーを作成する スケジュール表示 ドキュメント A Blog Cms Developer




Fullcalendarを使ってサイトにカレンダーを表示させてみよう Pressman Tech



Jqueryでシンプルなイベントカレンダー Webopixel




Filemakerでドラッグ ドロップ操作が可能なカレンダーソリューションを実装する方法




カレンダー作成トレーニング実施中 弥生開発者ブログ




エクセルカレンダーテンプレート21年 アラクネ




カレンダーの設定 Makeshopオンラインマニュアル




カレンダーテーブル用htmlタグを生成する Jtm 有限会社ジェイティエム Web Design




21年版 タイムスケジュール表 無料エクセルテンプレート 期間別 目的別




営業日カレンダーを作成する スケジュール表示 ドキュメント A Blog Cms Developer



0 件のコメント:
コメントを投稿